Babel Javascript Compiler unter PhpStorm verwenden.
ECMAScript 6 in PhpStorm
Die Babel Installation
Um ECMAScript 6 in PhpStorm in ES5.1 umzuwandeln, wird node.js benötigt. Dieses kannst du von der Webseite https://nodejs.org/en/ herunterladen und installieren.
Anschließend musst du in der CMD.exe – Box in das Verzeichnis deines Webprojekts wechseln. (Ich arbeite mit Windows 10)
Dort musst du nun Babel installieren. Babel ist ein Programm, welches dir u.a. ECMAScript6 nach ECMAScript5.1 übersetzen kann. ECMAScript6 ist leider noch nicht in allen Browsern Standard.
1 | npm install --save-dev babel-cli babel-preset-env |
Mehr Informationen zu Babel findest du auf https://babeljs.io/.
PhpStorm einrichten
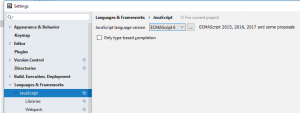
Ich verwende die Version 2017.3 von PHPStorm. Hier kommst du unter File->Settings (Strg + Alt + s) zu den Einstellungen. Hier nun unter dem Punkt Languages & Frameworks den Eintrag JavaScript auswählen. Hier nun die Javascript Sprachversion auf ECMAScript 6 einstellen. Bei mir war hier ECMAScript 5.1 ausgewählt.
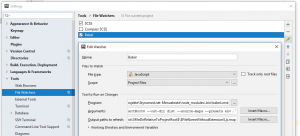
Anschließend muss nun noch der Filewatcher eingerichtet werden. Dieser Dienst prüft Änderungen in den Dateien und führ dann die eingestellten Programme aus. Hierzu gehst du ebenfalls wieder unter File->Settings (Strg + Alt + s) zu den Einstellungen. Unter dem Punkt Tools wählst du den Punkt File Watchers aus. Mit dem „+“ – Symbol auf der rechten Seite fügst du nun einen File watcher für Babel hinzu. Das Programm befindet sich innerhalb deines Projektordners in node_modules\.bin\babel.cmd
Wenn du nun anschließend eine JS – Datei in deinem Projekt bearbeitest, wird unter dem Ordner – Dist eine auf ECMAScript 5.1 übersetzte JS – Datei erzeugt.
Couldn’t find preset „env“ relative to directory
Wenn du die Fehlermeldung Couldn’t find preset „env“ relative to directory bekommst, fehlt dir vermutlich das Paket babel-preset-env. Dieses im Projekt-Ordner einfach nachinstallieren mit: npm install –save-dev babel-preset-env